Download Svg Image In React Native - 123+ File Include SVG PNG EPS DXF Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e366.blogspot.com/2021/04/svg-image-in-react-native-123-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In React Native - 123+ File Include SVG PNG EPS DXF File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
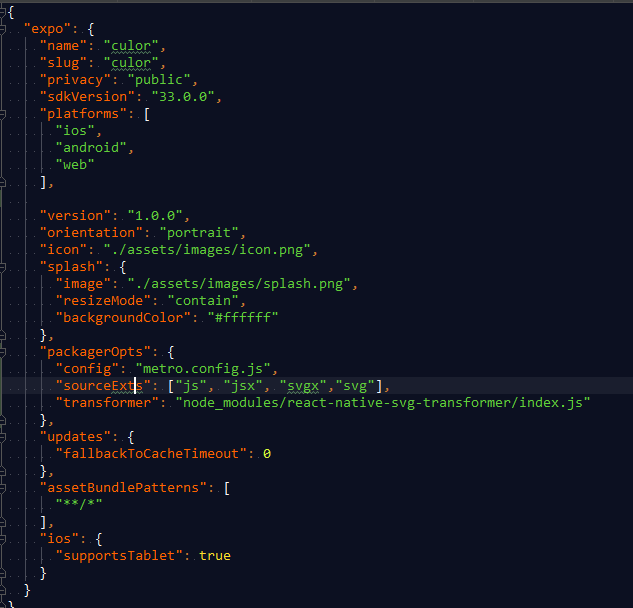
Here is Svg Image In React Native - 123+ File Include SVG PNG EPS DXF Earlier it was not supported. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code: Earlier it was not supported. Class svgimagesample extends component { render() {.
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Class svgimagesample extends component { render() {. Here is my sample code:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here is my sample code:

Physics Science Subject Comments - React Native Logo Svg ... from www.clipartkey.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In React Native - 123+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Though some plugins let you render svg. This package gives you an image component that supports both svg and png file types. Geekmode is a mobile development platform that specializes in mobile development. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Unlike the web, react native doesn't support svg out of the box. Earlier it was not supported. In react native we cannot directly display the svg format image. Its primary programming language is javascript. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Svg Image In React Native - 123+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download Svg Image In React Native - 123+ File Include SVG PNG EPS DXF Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code:
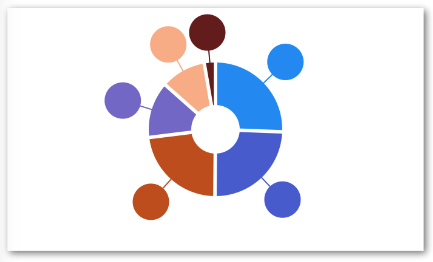
Creating charts in react native requires using external libraries as there is no drawing engine built into it. SVG Cut Files
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Customizable Icons for React Native with support for ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-svg 12.1.0 on npm - Libraries.io for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {.
react-native-svg-transformer - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
Icon React Native at Vectorified.com | Collection of Icon ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Icon Svg Clipart (#5412008) - PinClipart for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
React Native Svg Charts Animation : Hot questions for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
SVG-Path Animation in React Native - GraphicDon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
react-native-svg-animations - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
react-native-svg-charts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
React Native | #2 Vector Icons - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Here is my sample code:
React Native SVG Image & ClipPath - Prototyped for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Earlier it was not supported. Here is my sample code:
A utility for creating gradient paths with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Top React Native UI Components - Hashnode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Earlier it was not supported.
SVG Path Animation In React Native - Logo Animation - KMF ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Here is my sample code: Class svgimagesample extends component { render() {.
GitHub - react-native-community/react-native-svg: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
React Svg Animate / Https Encrypted Tbn0 Gstatic Com ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
react-native : expo 에서 svg 이미지 사용하기 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Earlier it was not supported.
React Native Svg Charts Animate for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Text path rendering bug in react-native-svg · Issue #362 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Svg images also known as scalable vector graphics is a type of extensible markup language for vector image format for two dimensional graphics image.
Download Svg is a vector graphics image format based on xml. Free SVG Cut Files
svg - How draw Line in the App using react-native-savg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
Here is my sample code: Svg library for react native, react native web, and plain react web projects.
Ícones no react-native com o react-native-vector-icons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported. Class svgimagesample extends component { render() {.
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
react-native-qrcode-svg - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Earlier it was not supported. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
如何在 React Native 使用 SVG 向量圖檔 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Here is my sample code: Earlier it was not supported.
Earlier it was not supported. Here is my sample code:
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Earlier it was not supported.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
How to use SVG with Dynamic colors in React Native | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Earlier it was not supported. Here is my sample code: Class svgimagesample extends component { render() {.
Earlier it was not supported. Class svgimagesample extends component { render() {.
Codemagic - CI/CD for Flutter and mobile app projects for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Here is my sample code: Class svgimagesample extends component { render() {.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Earlier it was not supported.
Here is my sample code: Class svgimagesample extends component { render() {.
Icon React Native at Vectorified.com | Collection of Icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Here is my sample code: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects.
Class svgimagesample extends component { render() {. Earlier it was not supported.
React Logo - React Native Svg Logo, HD Png Download ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {.
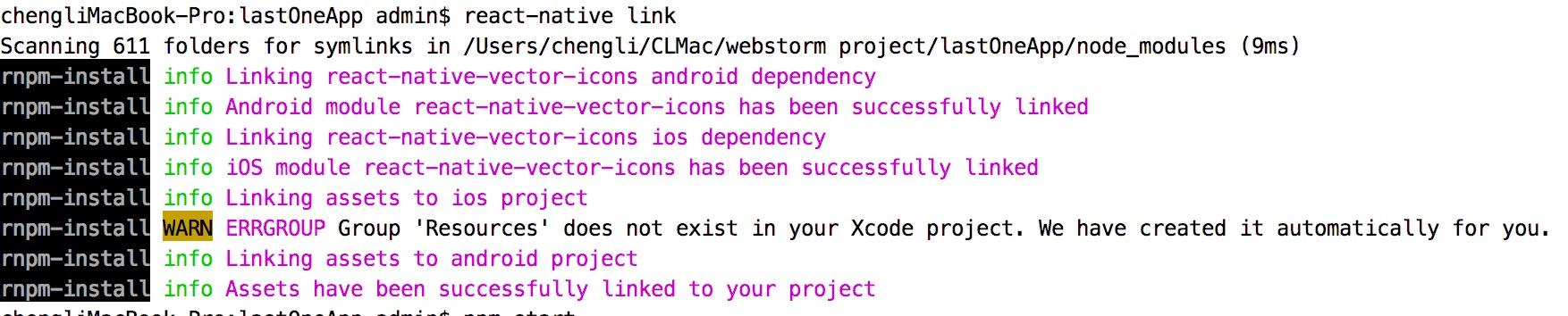
React Native vector icons not showing for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code: Reduce asset resource sizes, add customizability, and get the sharpest image quality. Class svgimagesample extends component { render() {.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
The Beginner's Guide to React Native UI Libraries ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Class svgimagesample extends component { render() {. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
React Native Show SVG Image from Online URL and Local ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Earlier it was not supported. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects.
Here is my sample code: Earlier it was not supported.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is my sample code: Class svgimagesample extends component { render() {. Earlier it was not supported. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Earlier it was not supported. Class svgimagesample extends component { render() {.
Grid Lines - React Native Pathjs Charts, Transparent Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Earlier it was not supported. Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code:
Svg library for react native, react native web, and plain react web projects. Earlier it was not supported.
react-native-svg-transformer - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Here is my sample code: Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
Here is my sample code: Earlier it was not supported.
React Native Logo Svg, HD Png Download - 960x926 (#6758716 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Here is my sample code: Earlier it was not supported.
Earlier it was not supported. Svg library for react native, react native web, and plain react web projects.
reactjs - Positioning icon in SVG in React Native - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Earlier it was not supported.
Here is my sample code: Class svgimagesample extends component { render() {.
GitHub - JesperLekland/react-native-svg-charts: 📈 One ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg library for react native, react native web, and plain react web projects. Class svgimagesample extends component { render() {. Here is my sample code:
Class svgimagesample extends component { render() {. Here is my sample code:
react-native-vector-icons 安装教程 - 我爱吃豌豆 - 博客园 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Class svgimagesample extends component { render() {. Here is my sample code: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Manually android pre rn 0.60 ios pre rn 0.60 cocoapods troubleshooting problems with proguard.
Class svgimagesample extends component { render() {. Svg library for react native, react native web, and plain react web projects.
